Integrating Userpilot into our onboarding stack
Building modular, no-code onboarding experiences to help users find value faster.
Posted on:
The problem
Suprisingly, for a long time our web products didn't include an onboarding experience. Users would enter their account and have no idea what was available to them. We would constantly be surprised when we heard from our users that they didn't know a particular feature existed.
Since our dev team was small, I took it upon myself to research several DAP's (Digital Adoption Platform) to allow us to implement a no-code onboarding experience.
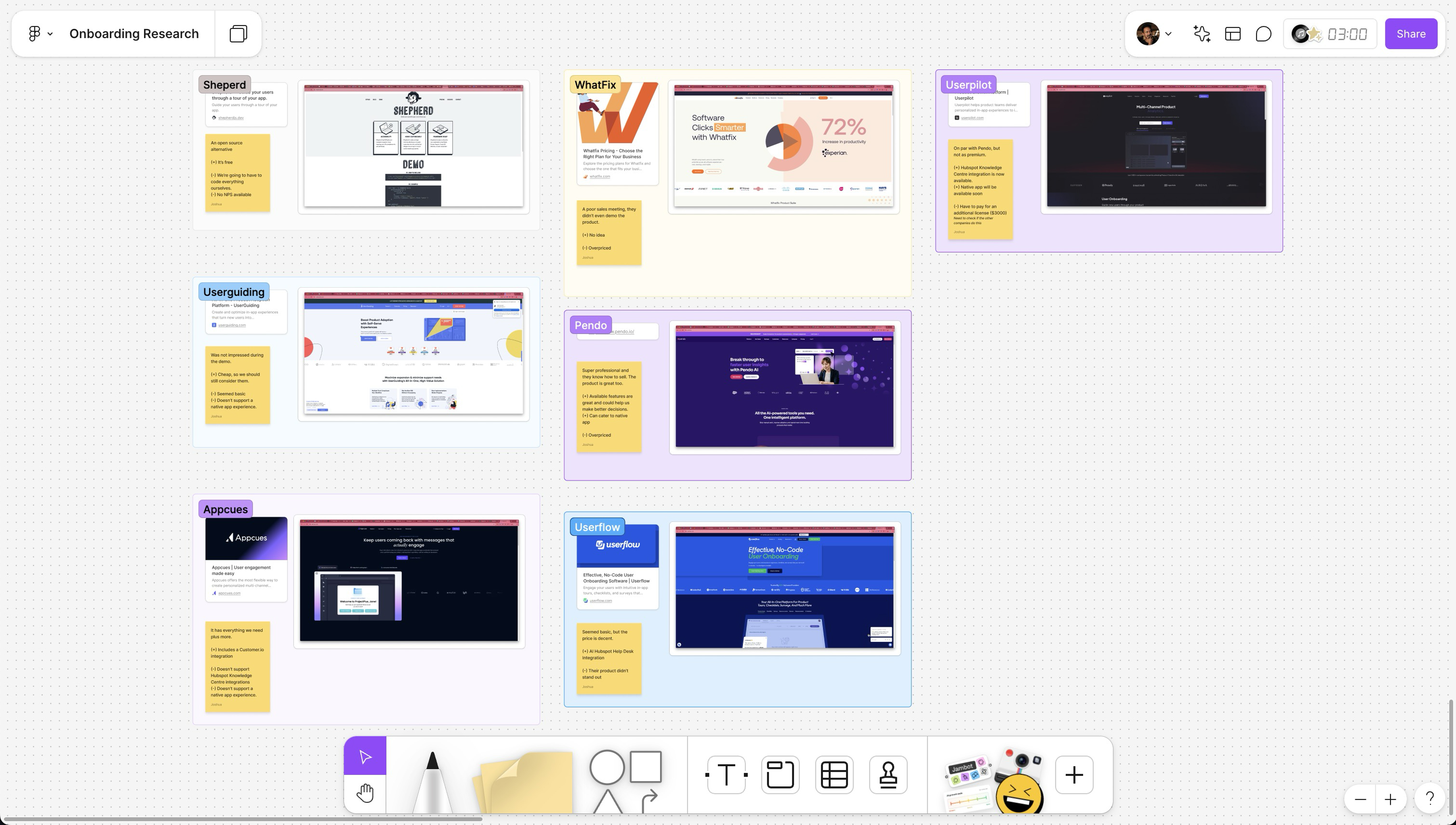
Due diligence
I had researched several DAP's and set up meetings with each one. Since it was going to be a hefty investment, I wanted to make sure that we were spending our budget wisely. In the end, it came down to Userpilot vs Pendo. Ultimately, it was down to me to decide which vendor to go with. I went with Userpilot as both were similar in terms of functionality, but Pendo had a larger price tag attached to it.

Implementation
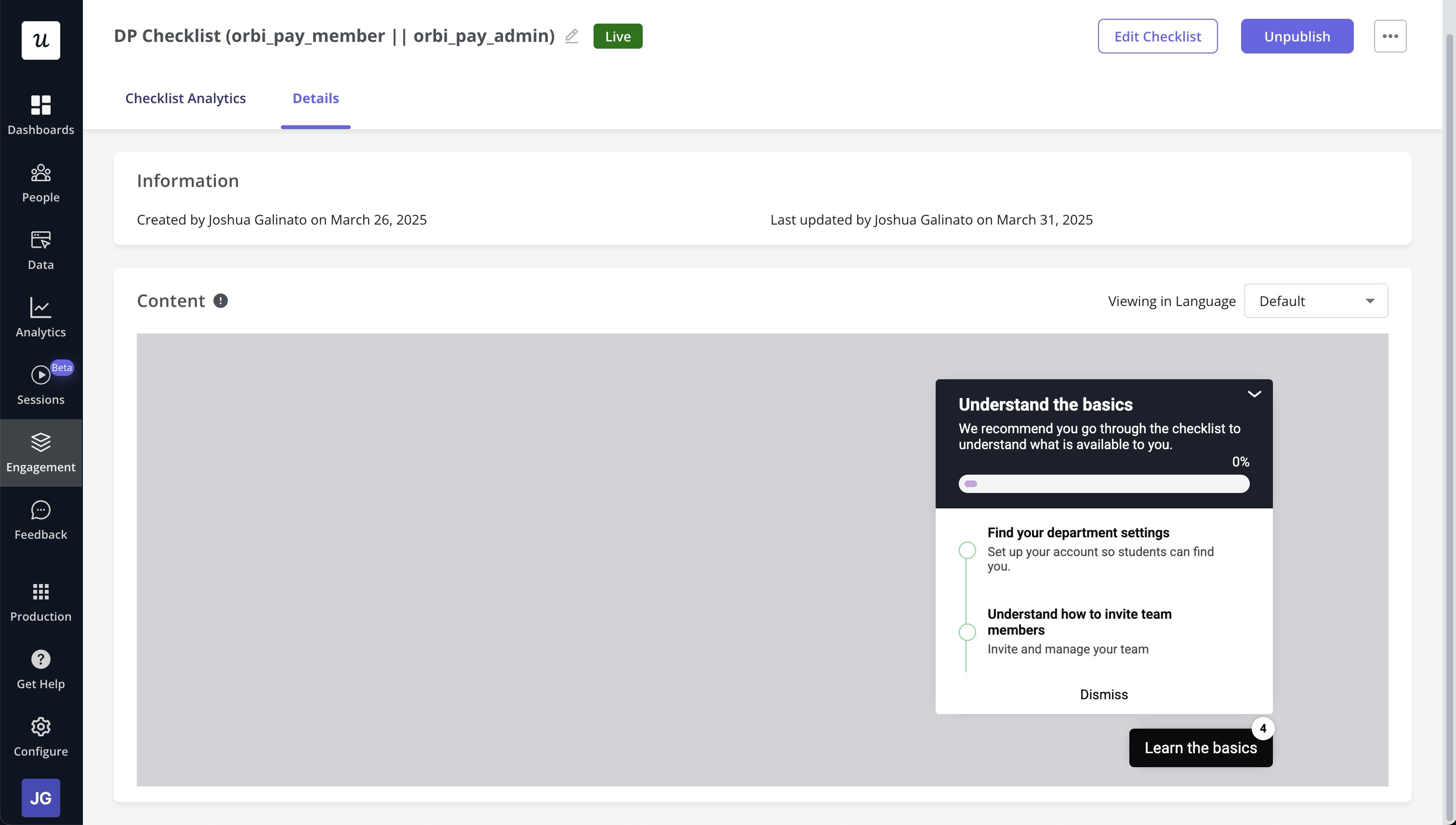
Sitting closely with the CEO, we strategically decided on what onboarding flows to focus on. As with every new tool, it took some time for me to understand how to navigate around Userpilot. However I quickly got the hang of it and I was able to implement all the flows.

The primary focus was to educate new users about our key features, we did that through a series of modals, driven action modals, and information tool tips. We even included a little gamification and included a checklist to help users learn more about the basics of our web app.

From the design to the copy, I had implemented every single flow and owned the entire process.
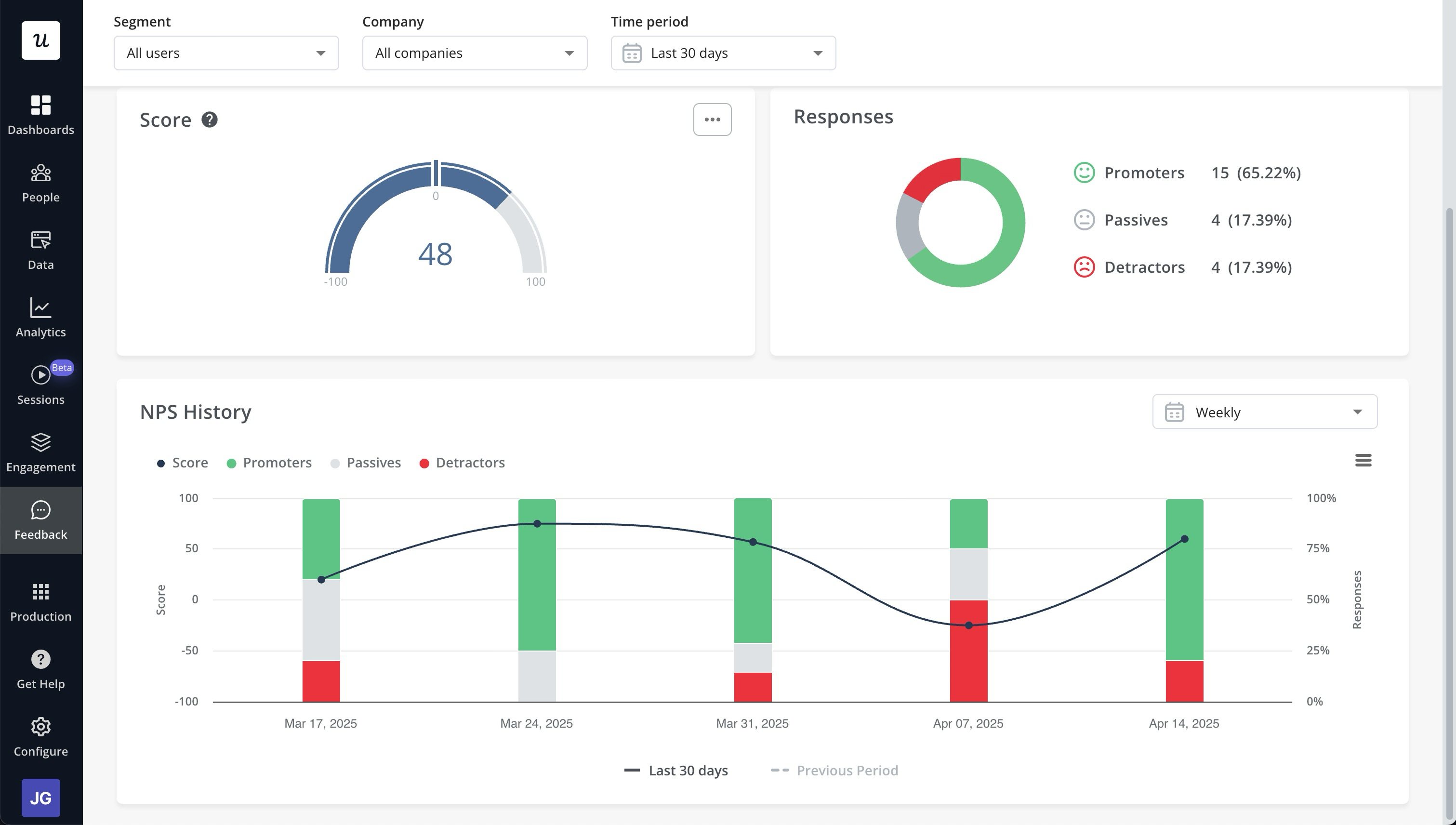
Looking at the data
I had created a bespoke dashboard to help me gauge whether or not our users were interacting with the new onboarding flows. After a month of the release, the statistics showed that users were hardly engaging with any of the new onboarding flows. Users were quick to dismiss whatever popped in front of them.

Lessons learned
Although I had spent roughly 2 weeks implementing the flows, I don't feel that I wasted my time. I learned a new tool, plus learned a lot about our users. We don't need to educate them about our features, we just need to make our product more intuitive to use. We still plan to use Userpilot, but instead educate users at the right time instead of shoving something in their face from the very beginning.
Although we spent a lot to purchase a licence with Userpilot, I believe we would have spent even more money if we had decided to build it ourselves with a couple of developers and myself included. At least Userpilot came with additional tools like surveys and an NPS, which we've also learned that users actually like our product despite the occasional annoying modal.